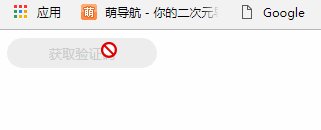
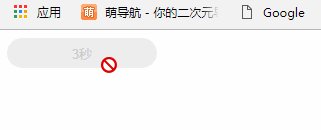
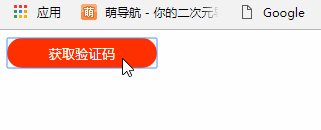
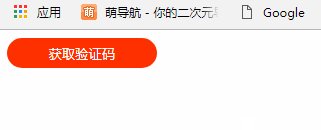
倒计时按钮—获取手机验证码按钮
4242
1
0
- 导言:
- 倒计时按钮—获取手机验证码按钮

HTML:
<input type="button" value="获取验证码">
CSS:
1 input[type=button] {
2 width: 150px;
3 height: 30px;
4 background-color: #ff3000;
5 border: 0;
6 border-radius: 15px;
7 color: #fff;
8 }
9 10 input[type=button].on {11 background-color: #eee;12 color: #ccc;13 cursor: not-allowed;14 }JavaScript:
1 $("input[type='button']").click(btnCheck);
2
3 /**
4 * [btnCheck 按钮倒计时常用于获取手机短信验证码]
5 */
6 function btnCheck() {
7
8 $(this).addClass("on");
9 10 var time = 5;11 12 $(this).attr("disabled", true);13 14 var timer = setInterval(function() {15 16 if (time == 0) {17 18 clearInterval(timer);19 20 $("input").attr("disabled", false);21 22 $("input").val("获取验证码");23 24 $("input").removeClass("on");25 26 } else {27 28 $('input').val(time + "秒");29 30 time--;31 32 }33 34 }, 1000);35 36 }